外観→カスタマイズにあるテーマカスタマイザーでサイトの背景色を変更する方法【WordPress】

WordPressテーマを自作していると
ヘッダーとフッターの背景色を
簡単に自由に変えてみたい!
と思う方いませんか?
色変えるだけで
プログラミングするのは面倒です。
それに、色を変える仕組みを作っておくと、
テーマを使うユーザーからも
色を変えれます。
というわけで、今回は
テーマカスタマイザーを編集して、
ヘッダーとフッターの色を変える方法を
記載していきます。
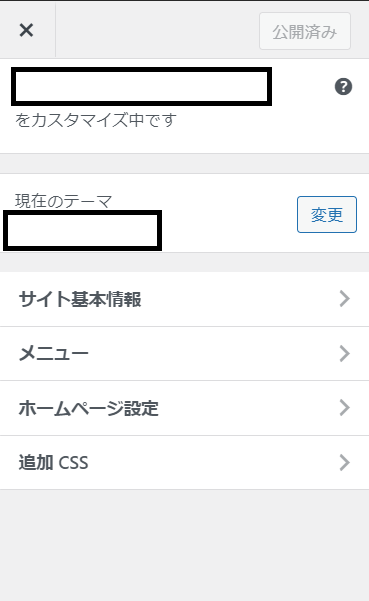
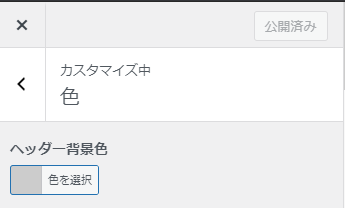
テーマカスタマイザーとは

これのことです。
管理画面の
外観→カスタマイズから行ける画面です。
WordPressユーザーなら絶対使ったことのある
画面だと思います。
しかし、「なんか項目少ない?」
と思った人もいると思います。
この項目は、自作でテーマを作ったときの
初期状態です。
ここに、色を変更する項目を足していきましょう。
プログラミングしていく

まず、テーマカスタマイザーをいじりたい場合、
「theme_customizer_extension」
という関数が用意されているので、記載。
そして、settingとcontrolというものを用意し、
項目を追加します。
controlに設定できる項目は
| パラメーター | 内容 |
| label | カスタマイザーへの出力項目 |
| description | カスタマイザーへ出力する説明文 |
| section | 当該パラメーターを表示させるセクションを設定 セクションの設定をした際の「$id」を設定 |
| priority | 出力される順番を数字で定義 |
| type | text:テキスト checkbox:チェックボックス radio:ラジオボタン select:プルダウン textarea:テキストエリア dropdown-pages:固定ページの選択 email:メールアドレス url:URL number:番号 |
| settings | 当該パラメータを出力させるセッティングを設定 |
といった感じです。
その後、分かりやすく、
WP_Customize_Color_Controlというものを追加して、
ユーザーからも色が分かりやすいようにします。

コードにするとこんな感じ。
function theme_customizer_extension($wp_customize) {
$wp_customize->add_setting('header_background_color', array('default' => '#ccc'));
$wp_customize->add_control(new WP_Customize_Color_Control( $wp_customize, 'header_background_color', array(
'label' => 'ヘッダー背景色',
'section' => 'colors',
'settings' => 'header_background_color',
'priority' => 20,
)));
}
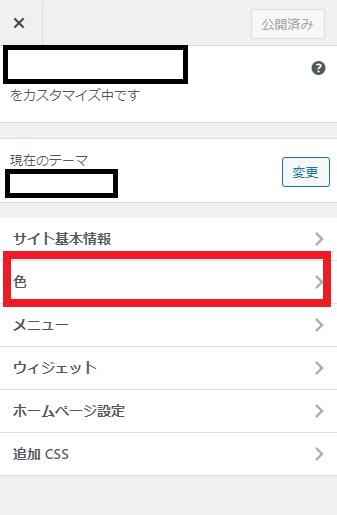
add_action('customize_register', 'theme_customizer_extension');これでテーマカスタマイザーに
色の項目が追加されます。

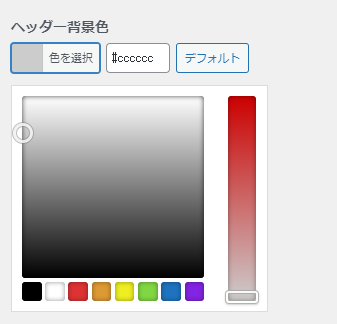
中を開くと・・

うおー!すごい!
これでヘッダーの色が・・・!
かわりません。
項目を追加しただけで、
反映させるコードを書いていませんよね。
先程のコードの下にでもこれを書くと
反映されると思います。
function customizer_color() {
$header_background_color = get_theme_mod('header_background_color', '#333');
?>
<style type="text/css">
header {
background-color: <?php echo $header_background_color; ?>;
}
</style>
<?php
}
add_action('wp_head', 'customizer_color');get_theme_modで
先程設定したheader_background_colorの
プロパティ名を取得します。
第二引数は、プロパティがなかったときの
値です。
つまり保険。
反映させたいcssを設定する必要があるので、
元のコードと反映させたい場所に
合わせて書いてください。
PHPの中にCSSのコード書くの
気持ち悪いですが、しゃあなし。
必要な犠牲です・・。
これで、思惑通りに動くと思います。
お疲れさまでした。
まとめ
ヘッダーやフッターの色を変えるのに
テーマカスタマイザーを編集する方法を
記載しました。
というか、この方法を使えれば、
ヘッダーやフッターどころか
好きな場所の色を変更することができますので、
色々試してみてください。