【Luxeritas】トップページにスライダーを追加する方法。おすすめ記事などが指定しやすい!【WordPress】

先日に引き続きブログ大工事中。
→【Luxeritas】メニューにアイコンを追加する方法【WordPress】
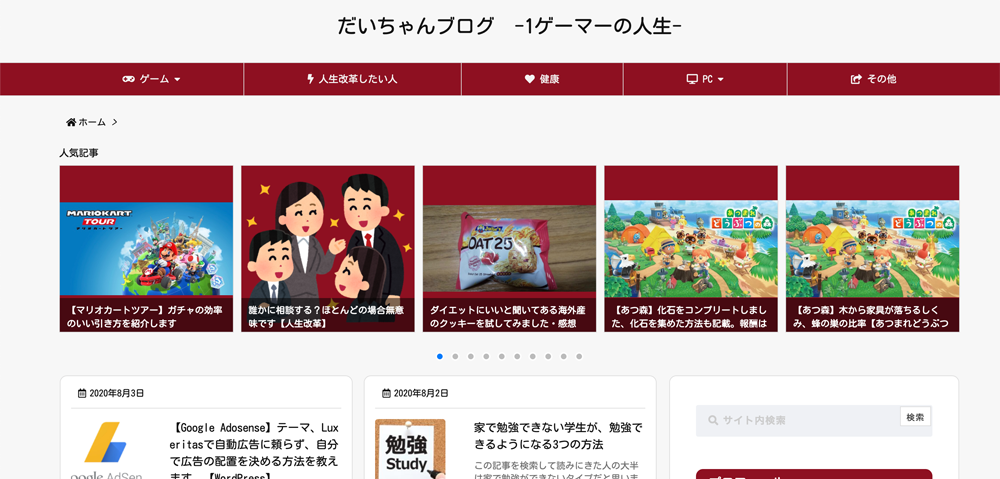
今回はトップページにスライダーを追加しました。

今回はそのスライダーを実装する方法を紹介していきます。
もちろんLuxeritasの子テーマは実装しておいてくださいね。
→【Luxeritas】親テーマ、子テーマとは?どっちインストールすればいいの?【WordPress】
スライダーを実装する方法
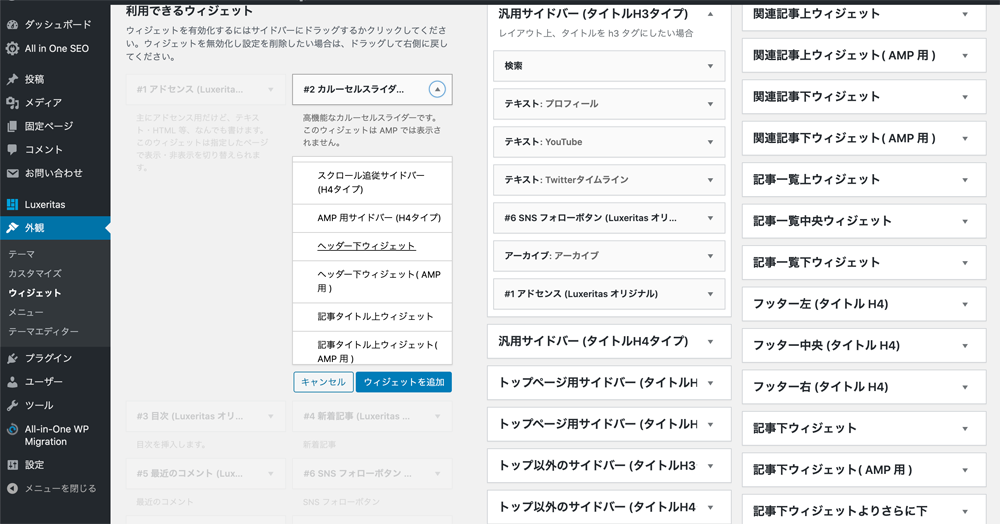
まずダッシュボードへ。

子テーマをインストールしてテーマとして設定していれば、
カルーセルスライダーの項目が増えています。
このスライダーを好きな場所に追加してください。
大体の人はヘッダー下に入れると思います。

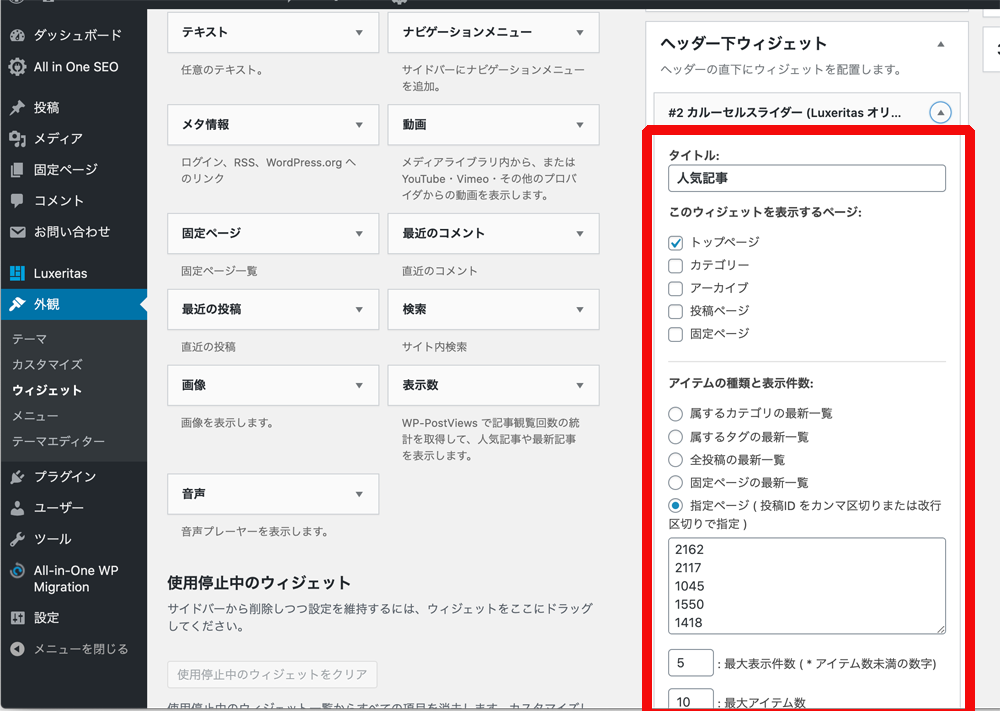
スライダーの設定項目はたくさんありますが・・・
投稿ID以外は直感でわかると思うので割愛。
私の場合は上図のように、スライダー内のアイテム数を10にして、
表示場所をトップページのみにしています。
アイテムの内容はカテゴリの最新一覧がテンプレですが・・
せっかくのスライダー、自分で決めたいです。
そこで出てくるのが投稿ID。
作成した記事ごとにIDがふられているので、そのIDを図のように指定するだけ。

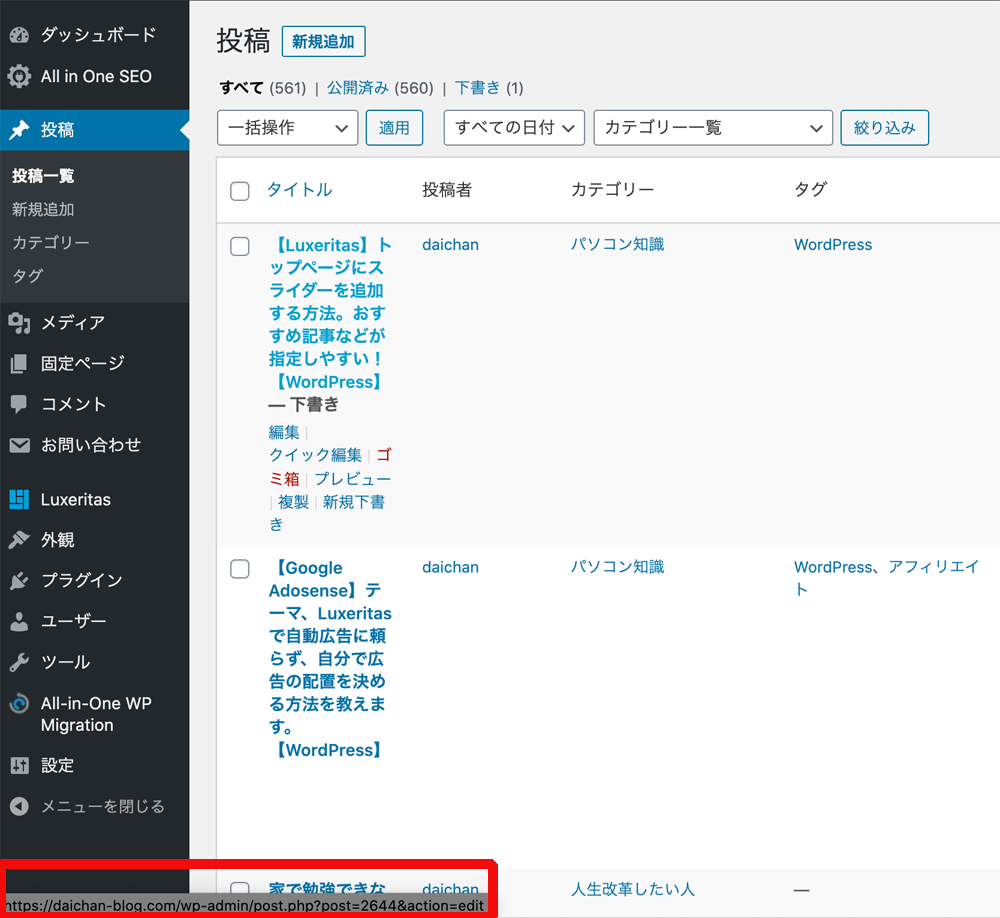
IDは投稿一覧から記事にマウスカーソルを載せると左下に
URLが出てくるので、「Post-」の後に続く数字がIDです。
全ての設定が終わったら「保存」ボタンを忘れずに。
まとめ
子テーマのインストール&実装後、
上記の操作を行えば実装できます。
以上、参考になれば幸いです。