Webページに存在する画像を保存する方法(難易度高め)
こんにちは、だいちゃんです。
今、模写コーディングでWebプログラミングの修行をしているのですが、
模写コーディングで、模写先の画像が必要になってきます。
ここで困るのが背景画像などの
右クリック→名前を付けて保存 が
出来ない画像は回収できないという壁に当たったんですが
今回はその解決方法を記載していきます。
ただし、Webプログラミングの知識がないと
かなり難しいです。
※取った画像を商用などで大っぴらに使うのはやめましょう。
今回はあくまでも借りるだけです。
Google Chrome でWebページを開く
今回はドワンゴ学園さんのサイトをお借りします

この写真がいっぱい並んでいる画像は
背景設定されていて保存できません。
今回のターゲットはこの画像で行きます。
画像の名前を調べる(難易度高いので注意)
Webページのどこかを右クリックして「ページのソースを表示」をクリック
今回欲しい画像はWebページの上のほうにある、つまり
<body>タグの上のほうにあるので読んでいきましょう。
みたところ「ttl_main.png」が怪しいけど
<body>の中にある画像なら右クリックから保存できるはず。
つまりこれCSSで背景設定されているパターンだと思うので
CSSファイルを開いていきましょう。
<head>タグを見てみると
5つもCSSファイルがあって面倒ですが
負けずに見るしかない。
コードをクリックして
5とも開きましょう。
全部のコードを見るのはきついので、5つのCSSファイルを
「F3」を押してサイト内検索しましょう。
キーワードは、さっき<body>タグで
実際に画像が適応されてそうなクラス
「section01」で検索してみると
「style.css?201708082110」にひっかかりました。
発見しました。
この「bg_main_170616.jpg」です。
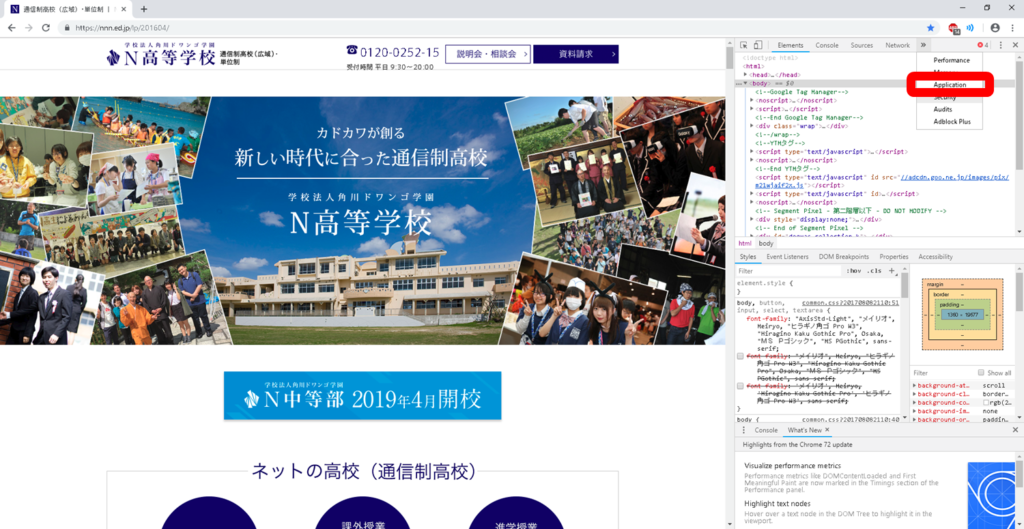
デベロッパーツールを起動
右上の…から「その他ツール」をポイントすれば出ます

Applicationを開く

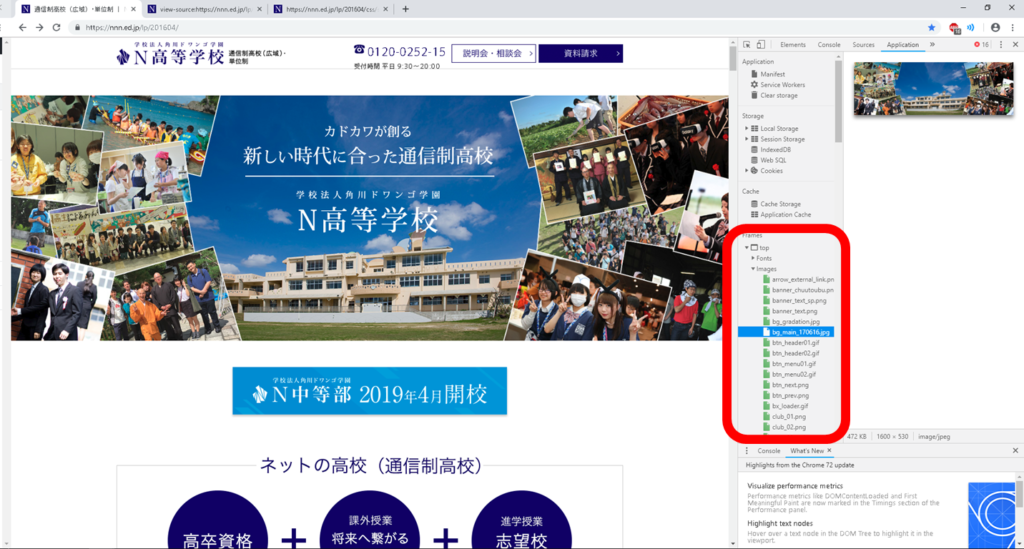
画像を探す
Frames→top→Imagesの中からさっき見つけた「bg_main_170616.jpg」を
探し出して開いてみます。

右クリックしてSAVE
ついに画像が出てくるので
いつもの右クリック保存。
まとめ
結構難しいです。
ですが、これだけがんばれば、
Webに存在する画像は入手可能です。
Webプログラミングの知識もつくので
気合い入れてがんばってみてください。