【Luxeritas】メニューにアイコンを追加する方法【WordPress】

現在、仕事柄上いろんなWordPressサイトをみて回っているのですが、
そのおかげかインスピレーションがすごく湧いてきました。
ふと、自分のブログにも取り入れていこうと思い始め、
手始めに行ったのが・・・
メニューにアイコンを追加する
ことでした。
結果

この記事を見るとわかるかもしれないですが・・・
こんな感じに仕上がりました。
では、どのようにして実装したのか、書いていきます。
アイコンの実装方法
HTMLのアイコンといえば
Font Awesomeを思い浮かべる方がいると思いますが・・・
なんと正解です。
WordPressでもちゃんと使えます。
しかも、私も現在使っているテーマ「Luxeritas」なら
設定一つで使えます。
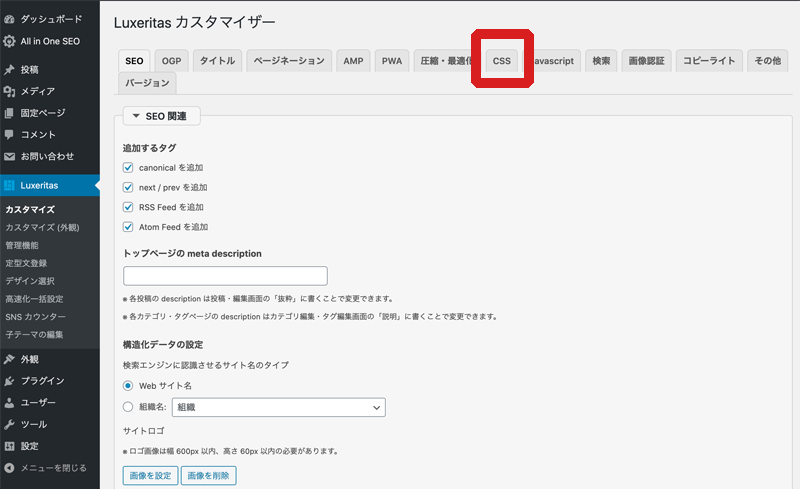
ダッシュボードにあるLixeritasからCSSのタブを押します。

こいつを押すとこんな感じになります。

次にCSSの構成にある
「Font AwesomeオリジナルのCSS」にチェックを入れる。
たったこれだけでFont Awesomeを使用する準備が完了しています。
あとは
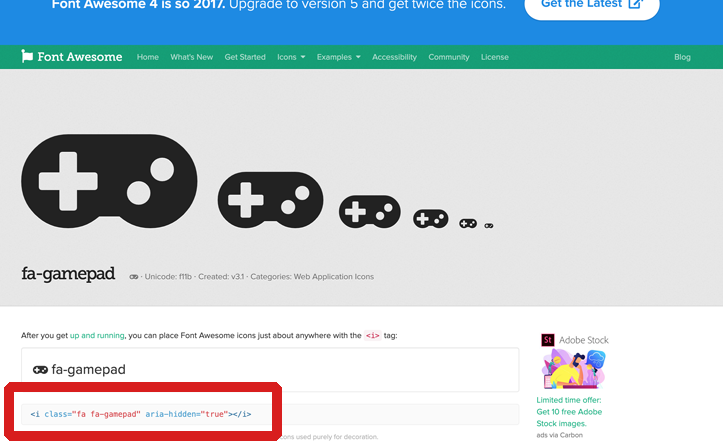
https://fontawesome.com/v4.7.0/icons/
にアクセスし、好きなアイコンを選びます。

私のメニューでも使用しているゲームのアイコンを例にします。
赤枠のコードをコピーしてください。

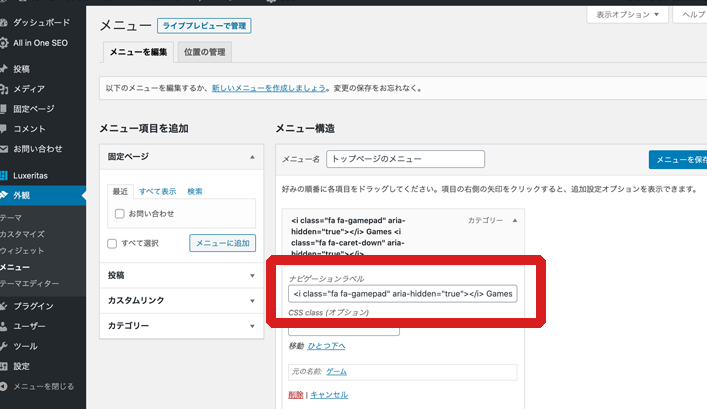
そしてダッシュボードに戻り、外観→メニューを確認し、
赤枠の様な感じで設定。
コードを直接埋め込んだので違和感がありますが、実はこれで完成。
あとは右上にあるメニューの保存を押し忘れない様に。
これで完成です。
まとめ
上記手順でメニューにアイコンを追加できます。
これらの動きは全て無料でできるので安心してトライしてみてください。
ただしFont Awesomeのアイコンの中には有料アイコンもあるので
そこだけは頭に入れておいてください。
以上、参考になれば幸いです。