自作テーマにウィジェット機能を追加する方法【WordPress】

大体の人は、wordpressを使用するとき、
テーマは完成しているものを使うと思うので、
意識しないと思いますが・・
wordpressテーマを自作するとき、
インストール後の初期状態だと
ウィジェット機能は
実装されていません。

それもそのはず、サイトによっては
全く使わないこともあるので、
最初はオフにされているのだと思います。
今回はそのウィジェットを
有効化させるためのコードを記載します。
ウィジェットを有効化させる

ウィジェット欄を出すだけなら、
これだけでいいです。
function test_widgets_init() {
register_sidebar( array(
'name' => 'トップページタイトル下',
'id' => 'top-under-title',
) );
}
add_action('widgets_init', 'test_widgets_init');関数名は適当にどうぞ。
ウィジェットを差し込みたい場所の数だけ
register_sidebarを呼び出して、
nameとidを指定します。
register_sidebarと言う関数名ですが、
実装先はサイドバーじゃなくても大丈夫です。

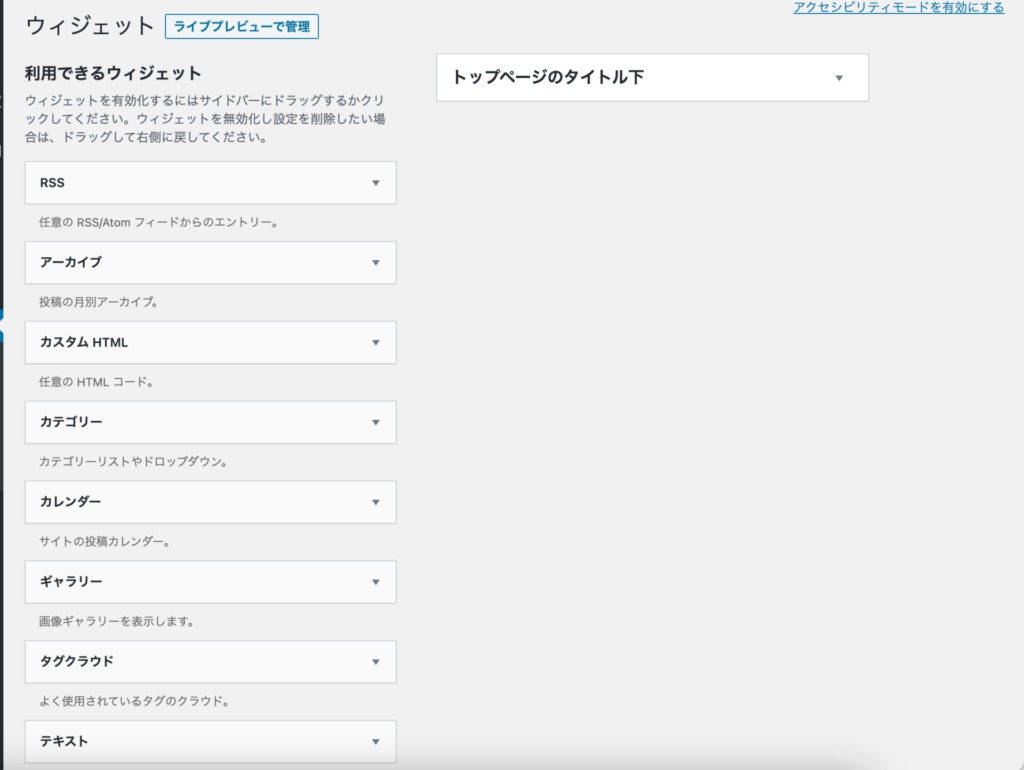
実行結果はこんな感じ。
nameが場所の名前になります。
その後、トップページのコードへ。
<?php if(is_active_sidebar('top-under-title') && is_home() && !is_paged()): ?>
<?php dynamic_sidebar('top-under-title'); ?>
<?php endif ?>好きな場所
(今回の場合は、流石にトップページのタイトル下にしました)
に上記コードを実装すると、
その場所にウィジェットを差し込むことができます。
is_active_sidebarで
ウィジェットに何か設定されていたら
trueが返ります。
is_home() && !is_paged()は
トップページに設定しているページかつ、
固定ページじゃなければという条件式です。
つまりトップページに表示させたいだけ。
そしてdynamic_sidebarで
先程設定したidのウィジェットを表示させます。
まとめ
今回はウィジェットを有効化させました。
使いこなせば、サイト内の自由な場所を
ウィジェットのUIで変更できるようになるので
ぜひ頑張ってみてほしいです。