Webサイトの速度・SEO改善!WebP画像でサイトを高速化!WebPとは?【2021年】

SEOに詳しい方ならご存じとは思いますが、
Google様によると
最近のWebサイトは、ページ表示速度の評価が
重視されるようになっています。
評価が高いサイトは、当然Google検索の上位に。
とはいえ問答無用で人集められるサイトが
一番人気なのも確かです。
しかし、ページの表示速度を上げておくと、
評価が高くなるだけではなく、
自分がページを編集するときも楽。
今回は、WebP(ウェッピー)という画像を使うようにして、
ページの表示速度を上げる方法を記載します。
なぜ画像?

Webページの読み込みが遅くなる原因は
ほとんどの場合画像だからです。
例えば、
何の設定もしていないスマホで撮った写真を使うと
2MBとか平気で取られます。
綺麗な画像が撮れるスマホで撮ると、もっと取られます。
かかる時間は?
では私の家の環境で、2MBの画像を
読み込む計算をします。
私の家の回線速度は、大体10MBpsならしいです。
条件としては、
・都会の方
・光回線
・有線LANケーブル
・夜9時ごろ
・GW自粛期間
といったところでこの速度。(クッソ遅い)
画像1つであれば、0.2秒で読み込めますね。
5枚で1秒、
10枚で2秒、なんか余裕そうです。
しかし・・・
さらにここから、ブラウザによる、コード処理など
様々な要因が入ってきます。
さらにさらに・・・・
今の世の中、Webページを見る人の7割以上は
スマホで見ます。
つまりもっと遅くなります。
ぶっちゃけ2MB、スマホの画像なんて使ってられません。
ちなみにSNSなどは、そういった写真の宝庫ですが、
SNSの機能で勝手に圧縮されています。
WEBエンジニアに感謝。
そこでWebP

今まで画像といえば
JPG、GIF、PNG
の3つが代表格だったと思います。
なんならまだまだ現役。
スマホで撮る画像はJPGです。
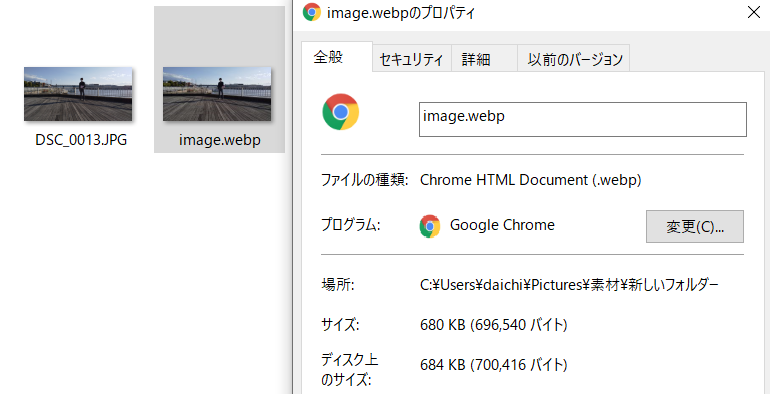
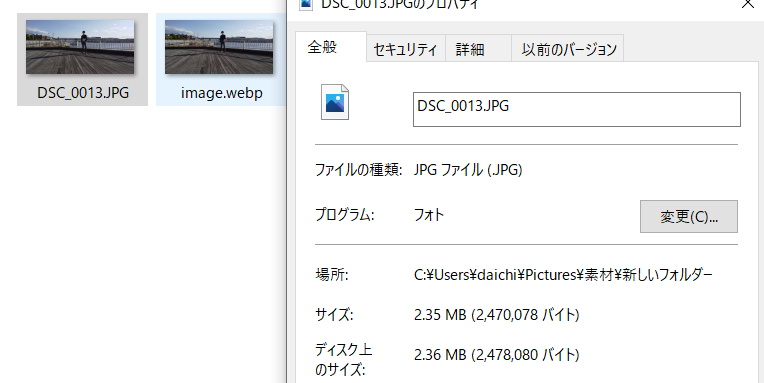
では、2MGのJPG画像を、WebPに変換すると・・・
サイズが約3分の1になります(ガチ)


WebPのデメリット
存在自体は2010年ぐらいにあったものの、
本格始動し始めたのは2020年辺りから。
つまり対応していたブラウザが少なかったのです。
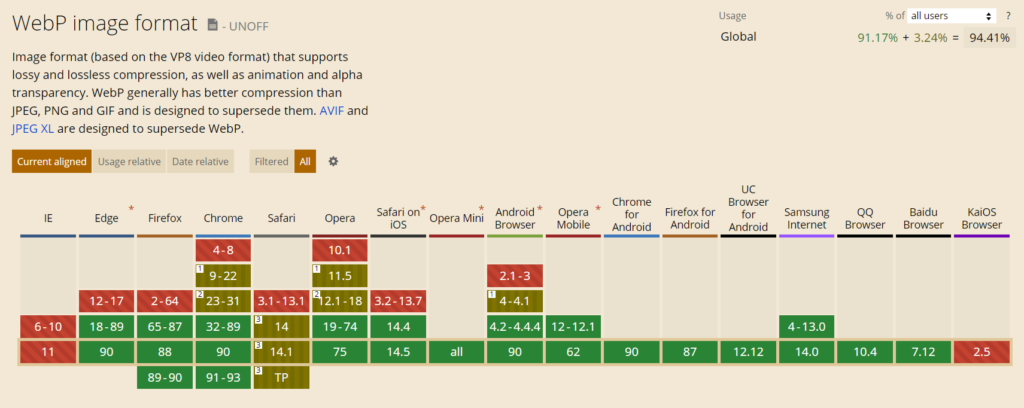
今は

こんな感じの対応状況。(2021年5月6日現在)
つまり、WebPは今、ほぼすべてのブラウザで見れます。
要するに、ブラウザのアップデートをサボっている人は、
見れないかもしれないって感じ。
ちなみにデメリットはそれぐらいしかないです。
卍 WebP最強 卍
そもそも、2つだけ赤いですが、
IEはサポートも終了するし、2022年には滅びます。
KaiOSは、日本でお目にかかることはほぼないです。
WebPのメリット
軽い!早い!アニメーションも出来る!
非可逆圧縮(サイズ変更による画質の低下がない)!
開発がGoogleなので未来安泰!
強すぎ。
WebPの利用について
2020年に本格化してきただけあり、
WebPはまだ浸透しておらず、作れるところも少ない。
有名な無料ソフトのGIMP2や、
Photoshopなどで作成は可能。
無料で変換してくれるサイトもありますが、
使用は自己責任で。
SEOへの影響
私の実験では、ものすごい効果を出しました。
現在、私の「だいちゃんブログ」は
検索をかけると、大体6番目ぐらいにいます。
たまに結構ブレて下の方いきますが、翌日には戻ってます。
それまでは、ずっと40位ぐらいだったりしました。
まぁその時はページの表示速度を
全く意識していませんでしたが。
ちなみに、ポケモン剣盾全盛期は、
私がある程度強いのもあり、記事に人気があったので
ずっとGoogle検索1位でした。
証拠→https://daichanblog.blog/post-990/
つまり、人呼びこむことは、ページの表示速度よりも、
SEOに影響を与える模様。(当たり前)
まとめ
WebPを使って、サイトの表示速度を上げましょう。
すると、Google検索で上位に表示される可能性も上がります。
ちなみに、AVIFという画像も浮上してきているので、
そちらも研究推奨。
今は、主要ブラウザの中に使えないブラウザがあるので割愛。