Web制作初心者必見!varとletの違いについて解説!どちらを使えばいい?【JavaScript】

JavaScriptを始めた方なら
誰もが思ったことのある疑問。
変数宣言に
「varとletどっち使えばええの?」
ちなみに、昔からずっとJS使っている人は
var派が多いです。
最近、というか2015年以降だと
let派が多いと思う。
早速マジレスすると、派閥とかに
分かれてないで、どっちかに
絞るものです。
なんならどっちも使ってる人もいますよね。
ちなみにどっち使えばいいか、
答えは簡単です。
var,letどちらを使えばいいのか

letです。
とりあえず黙ってlet使っとけばいいです。
なんならvarは一生使わなくてもいいです。
日本は、年功序列的な考えで、
年上からの圧えぐいから
varを使わされたりする人も
いるんじゃないでしょうか(心配
確実に言うこと聞かなくていいです。
というわけにもいかないでしょうが・・
なぜletなのか
一言で言うなら
安全なコードが書けるからです。
というか、近代のプログラミングは
超安全志向なので、
流行りに乗るという意味でも
letを使ったほうがいいです。
letが安全な理由は、
スコープにあります。
varは関数スコープ、
letはブロックスコープ
と言われています。
スコープについて
例えばこちらのコード
sample = () => {
var aaa = 0;
let bbb = 0;
if(5 < 10){
var aaa = 1;
let bbb = 1;
}
console.log(aaa);
console.log(bbb);
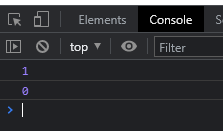
}実行結果はどうなるでしょうか?
答えは

こうなります。
aaaは1に、
bbbは0のままです。
varは関数スコープなので、
関数内のどこからでもアクセスできます。
letはブロックスコープなので、
ifの外に出るとメモリから消えます。
「じゃあ、varのほうが便利じゃん!」
って思いたいところですが、
この便利さは、
安全性を犠牲にして成り立っています。
プロジェクトが1000行を超え始めるぐらい
大きくなると、
関数も次第に大きくなり、
どんなコードを書いたのか
いちいち覚えていません。
小学校の頃、400字作文の内容を
一字一句覚えていましたか?
無理ですよね。
日本語かつ、400字程度でも
覚えられないのに、
1000行越えの英文を
覚えてるはずもなく・・。
そして、同じ変数名を使ってしまい、
・内容が上書きされ、
・臨んだ結果を得られず、
・エラーも出ないから原因を探すのが大変
というミスを先人たちは犯してきたんでしょう。
そういった経緯から、
letを使った
安全志向のコードを書くことが流行りなんでしょうね。
まとめ
以上が、
varとletの差です。
varだとスコープが広すぎて
誤動作しがちなので
letを使いましょう。
最後の方、私の推測みたいな分になってますが、
私自身、C++からプログラミングを
始めています。
そもそもvarを使いつつ、
ブロックスコープでコードを書いていたため、
先人たちのミスは、ただの私の推測です。