margin-rightが効かない!?margin-leftは効く、どういうことなのか【HTML/CSS】

※2022-12-05追記
人気記事だったので確認してみたら、
内容がクッソ分かりにくかったので
リライトしました。
以前の記事見てしまった人、申し訳ないです。
今日、タイトルそのまんまの事象が発生しました。
前提条件は、まっさらな状態から下記のコードを使うこと。
トップページの一番上の背景画像を
jQueryを使ってスライドさせようとしたときです。
margin-rightを2000pxぐらいを初期値にして
margin-rightを0pxに減らしていけばスライドの挙動が
出来ると思いいざ実践。
結果は・・・
そもそもmargin-rightがつきませんでした。
ちなみにmargin-leftはつきます。
これはいったいどういうことなのでしょうか?
軽く調べてみました。
問題のコード
HTML
<section class="section01">
<div class="blue" id="toRightScroll"></div>
<div class="gray" id="toLeftScroll"></div>
</section>
CSS
.section01 {
height: 200px;
width: 100%;
position: relative;
}
.blue {
position: absolute;
background: #00f;
height: 100px;
width: 100%;
top: 0;
left: 0;
z-index: 3;
}
.gray {
position: absolute;
background: #999;
background-size: cover;
width: 100%;
height: 100px;
top: 100%;
left: 0;
z-index: 2;
}
JS
$('#toLeftScroll').css('margin-left', '2000px');
$('#toRightScroll').css('margin-right', '2000px');
$('#toLeftScroll').animate({'margin-left':'0px'},500);
$('#toRightScroll').animate({'margin-right':'0px'},500);
こんな感じ。
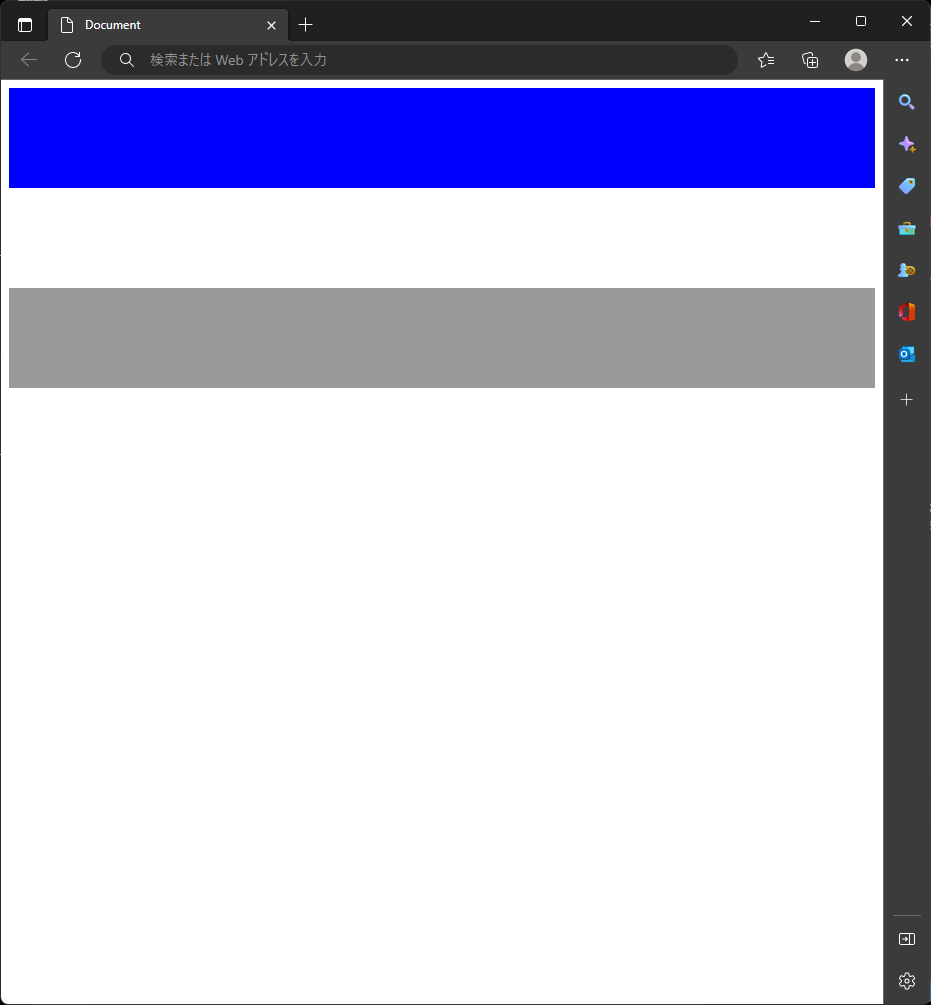
で、画面はこうなる。

グレーだけ右から左に動いてくれます。
ブルーは左から右に動いてくれません。
前述したとおり、
margin-rightが効かないため、
ブルーの初期位置は左に行ってくれませんでした。
原因、解決法
htmlというものは、
左と上には限界があり、
右と下には限界がないと思ってください。
なので
margin-leftは左に0があるため、そこから離れられる。
margin-rightは右に何もないため、何からも離れず、そこから離れない。
marginは要素の外に逃げていく形になるので効かないようにみえているだけでした。
つまり解決法は・・・
margin-rightで解決するものではない。
素直にmarginを変更するのではなく、
topやleftを変更すると、スライドが実現できましたとさ。
$('#toLeftScroll').css('left', '2000px');
$('#toRightScroll').css('left', '-2000px');
$('#toLeftScroll').animate({'left':'0px'},500);
$('#toRightScroll').animate({'left':'0px'},500);
まとめ
動かしたい要素の右になにもないと、
margin-rightの意味はない。
あと、position:absoluteの扱いも
状況によっては癖があるので注意。