【CSS】オシャレなアニメーションの実装【ihover】

CSSでアニメーションの勉強をしてて
「アニメーションのライブラリみたいなのってないのかな」
とふと思いました。
調べてみるとやっぱりあるんですよ。
それもたくさん。
今回は見つけたうちの一つ、ihoverについて紹介していきます。
ihoverを使って何ができる?
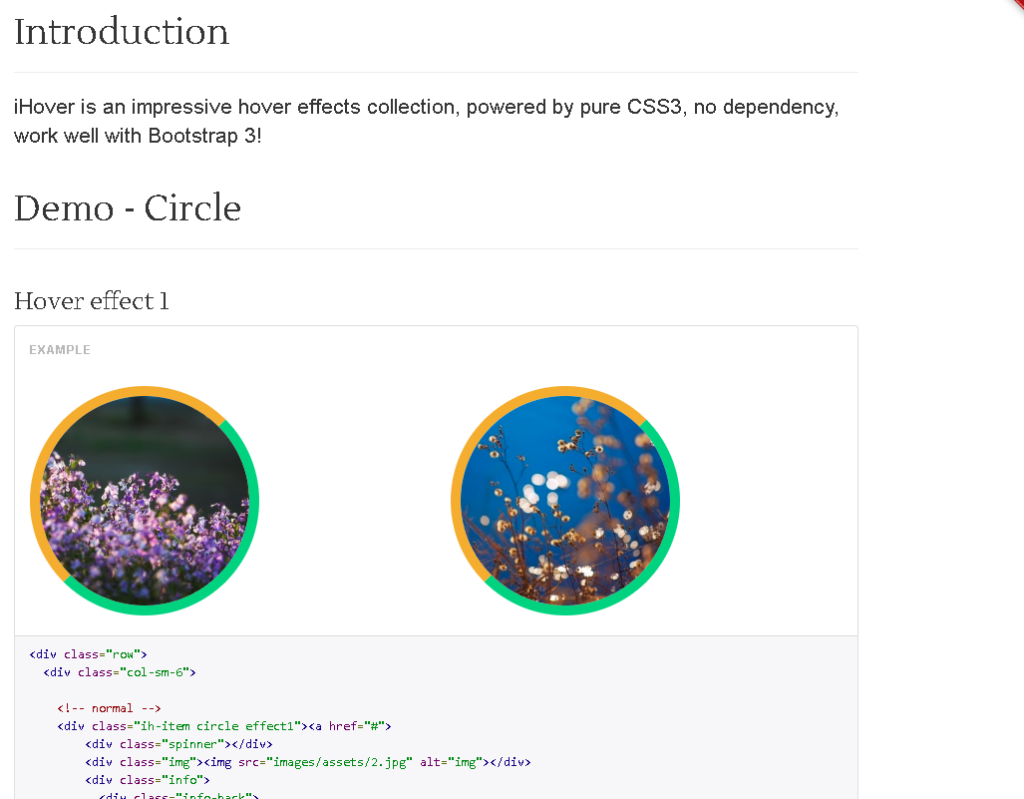
デモページがあるのでそちらを見れば一目瞭然です。
→http://gudh.github.io/ihover/dist/index.html
リンク先はGithubというアメリカの企業が運営しているウェブサービスです。
当然英語ですがそこまで気になりません。
リンク先のHover effect 1という丸い写真にカーソルをのせると
アニメーションします。

つまりこういう丸いエフェクトを作れます。
ihoverはどうやって使える?
ihoverの正体はcssファイルなのでcssファイルをダウンロードします。
これまたGitHubからダウンロードできます。
→https://github.com/gudh/ihover
「Clone or download」から「Download ZIP」でダウンロードできます。
回答したファイルのsrcフォルダにihover.cssが入っています。
これを実装したい自分のプロジェクトのcssファイルに突っ込めば準備完了。
ソースコード
まずはheadタグの中に下記を記載して読み込む。
アドレスパスは人それぞれ。
<link rel="stylesheet" href="css/ihover.css">
そしてデモページの
Hover effect 1の下にあるコードをすべてコピーして
bodyタグの中に張り付けます。
あとは画像のリンクを変えるだけ。
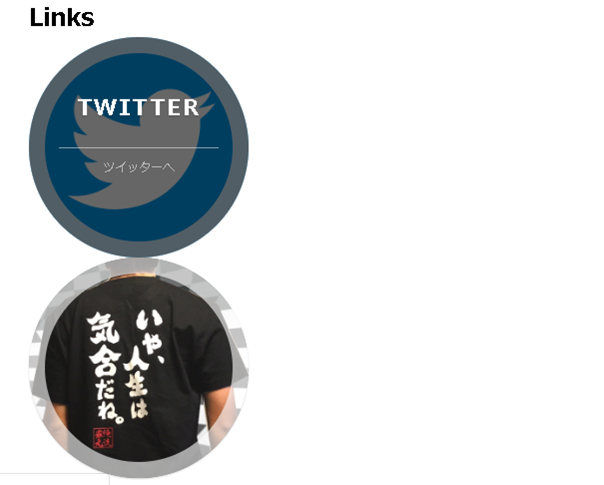
実装例
エフェクト17を使ってみましたので
スクリーンショット。

まとめ
かっこいいです。とにかくかっこいい。
結構簡単に使えるのでよかったらどうぞ。