レスポンシブ対応時、HTML要素をCSSで順番を替える方法【HTML/CSS】

WEB制作におけるメモシリーズ。
HTMLの要素順番をCSSで変える方法を記載していきます。
一言で言うとflexboxを使っています。
主にレスポンシブ対応するときに必要になると思われるので、
レスポンシブ化前提の記載方法になります。
「同じようなHTMLを書き足せばいいとは思うが、
ダサいしコードが長くなる」っていう悩みを持った人は
この記事の方法が向いていると思います。
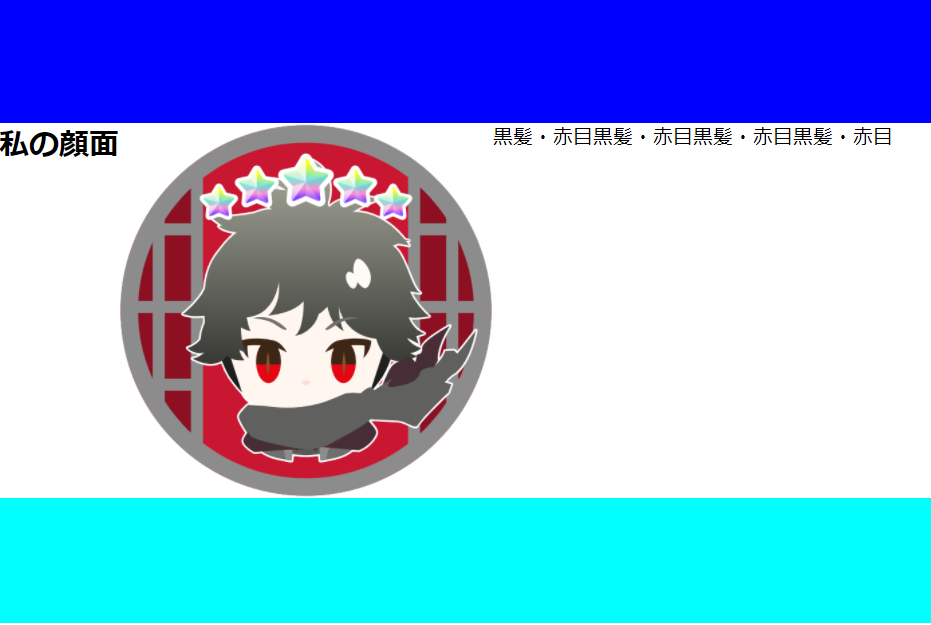
元の状態

HTML
<div class="contents">
<h2>私の顔面</h2>
<img src="img/my_icon.png" width="300" height="300">
<p>黒髪・赤目黒髪・赤目黒髪・赤目黒髪・赤目</p>
</div>divの中に「h2・img・p」の3つを要素として突っ込んでるだけ。
上下の2種類の青はヘッダーとフッターを意識しています。
CSS
.contents{
width: 300px;
display: flex;
}
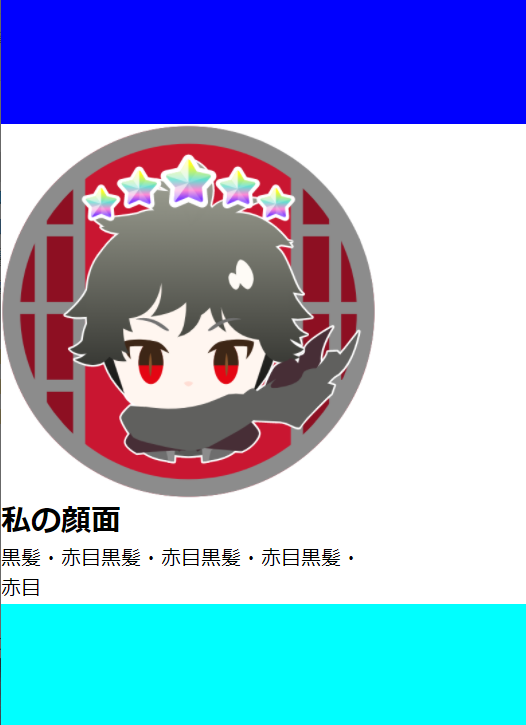
順番変更後

HTML
変更なし
CSS
.contents{
width: 300px;
display: flex;
flex-direction: column;
}
.contents h2{
order: 2;
}
.contents img{
order: 1;
}
.contents p{
order: 3;
}「flex-direction: column」で
flexboxを縦書きにしたあと、
「order:1~4」で順番を決めているだけ。
これでレスポンシブ対応もできる。
短いですが、これで終わり。
(こういう記事は短い方がいいですよね、互いのために!)